8.4 KiB
Accords-library.com
Introduction
Accord’s Library is a fan-site that aims at gathering and archiving all of Yoko Taro’s work. Yoko Taro is a Japanese video game director and scenario writer. He is best-known for his work on the NieR and Drakengard (Drag-on Dragoon) franchises.
Technologies
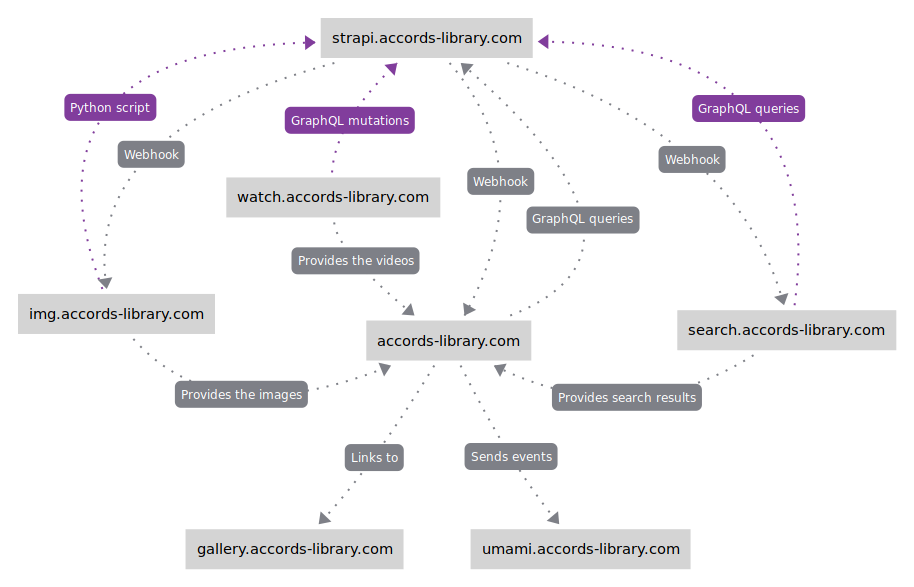
Overview
Purple connections are actions done at build-time only. Grey connections can be at build-time or run-time.
strapi.accords-library.com
Our Content Management System (CMS) that uses Strapi.
- Use the official GraphQL plugin
- Multilanguage support
- Markdown format for the rich text fields
- Use webhooks to notify the front-end, search engine, and image processor when new content/media has been created/modified/deleted
img.accords-library.com
A custom made image processor to overcome the lack of customization offered by Strapi build-in image processor. There is a python script to bulk process all images uploaded to Strapi. Subsequent changes to Strapi's media library can be handled using webhooks. The repo includes a server that listen to these webhook calls, and another to serve the images.
Each image in Strapi's media library is converted to four different formats:
- Small: 512x512, quality 60, .webp
- Medium: 1024x1024, quality 75, .webp
- Large: 2048x2048, quality 80, .webp
- Og: 512x512, quality 60, .jpg
search.accords-library.com
A search engine that uses Meilisearch. The repo includes a docker-compose file to run an instance of Meilisearch. There is also a server that populates Meilisearch's documents at startup, then listen to webhooks sent by Strapi for subsequent changes.
gallery.accords-library.com
An image board engine, uses Szurubooru, a lighweight engine inspired by Danbooru (and Booru-type galleries in general). Unlike the other subdomains, this repo is completely separated from the rest of the stack.
watch.accords-library.com
A set of tools to archive videos on multiple platforms. The repo contains a CLI tool to archive YouTube videos. There is also a Python script which import the videos metadata to Strapi using GraphQL mutations. Finally, there's a server to serve the video files and thumbnail.
umami.accords-library.com
An open-source self-hosted alternative to Google Analytics which doesn't require a cookie notice to be GDPR compliant.
accords-library.com (this repository)
A detailled look at the technologies used in this repository:
-
Language: TypeScript
-
Framework: Next.js 13 (React 18)
-
SSG + ISR (Static Site Generation + Incremental Static Regeneration)
- The website is built before running in production
- Performances are great, and it's possible to deploy the app on a CDN
- On-Demand ISR to continuously update the website when new content is added or existing content is modified/deleted
- UI localizations are downloaded separetely into the
public/local-datato avoid fetching the same static props for every pages.
-
Queries: GraphQL Code Generator
- Fetch the GraphQL schema from the GraphQL back-end endpoint
- Read the operations and fragments stored as graphql files in the
src/graphqlfolder - Automatically generates a typesafe ready to use SDK using graphql-request as the GraphQL client
-
Styling: Tailwind CSS
- Support for creating any arbitrary theme by swapping CSS variables
- Support for Container Queries (media queries at the element level)
- The website has a three-column layout, which turns into one-column + 2 toggleable side-menus if the screen is too narrow.
- Check out our Design System Showcase
-
State Management: Jōtai
- Jōtai is a small-weighted library for atomic state management
- Persistent app state using LocalStorage and SessionStorage
-
Markdown
- Use Marked to convert markdown to HTML (which is then sanitized using DOMPurify)
- Support for arbitrary React Components and Component Props using markdown-to-jsx
- Autogenerated multi-level table of content and anchor links for the different headers
-
Accessibility
- Gestures using react-swipeable
- Keyboard hotkeys using react-hotkeys-hook
- Support for light and dark mode with a manual switch and system's selected theme by default
- Fonts can be swaped to OpenDyslexic
-
Multilingual
- By default, use the browser's language as the main language
- Fallback languages are used for content which are not available in the main language
- Main and fallback languages can be ordered manually by the user
- At the content level, the user can know which language is available
- Furthermore, the user can temporary select another language then the one that was automatically selected
-
UI Localizations
- The translated wordings use ICU Message Format to include variables, plural, dates...
- Use a custom ICU Typescript transformation script to provide type safety when formatting ICU wordings
- Fallback to English if a specific working isn't available in the user's language
-
SEO
- Good defaults for the metadata and OpenGraph properties
- Each page can provide a custom thumbnail, title, description to be used
- Automatic generation of the sitemap using next-sitemap
-
Data Quality Testing
- Data from the CMS is subject to a battery of tests (about 20 warning types and 40 error types) at build time
- Each warning/error comes with a front-end link to the incriminating element, as well as a link to the CMS to fix it
- Check for completeness, conformity, and integrity
-
Code Quality and Style
- React Strict Mode
- Eslint with eslint-plugin-import, typescript-eslint
- Prettier with prettier-plugin-tailwindcss
- ts-unused-exports to find unused exported functions/constants...
-
Other
- Custom book reader based on Okuma-Reader
- Support for Material Symbols
- Custom lightbox using react-zoom-pan-pinch
- Handle query params type-validation using Zod
- A secret "Terminal" mode. Can you find it?
Installation
git clone https://github.com/Accords-Library/accords-library.com.git
cd accords-library.com
npm install
Create a env file based on the example one:
cp .env.example .env.local
nano .env.local
Change the variables
Run in dev mode:
./run_accords_dev.sh
OR build and run in production mode
npm run build
./run_accords_prod.sh